30 слайдеров контента на jQuery
 Подборка слайдеров контента, от простых реализаций до самых мощных, например таких которые используются на сайтах apple.com или flickr.com.
Подборка слайдеров контента, от простых реализаций до самых мощных, например таких которые используются на сайтах apple.com или flickr.com.
 Подборка слайдеров контента, от простых реализаций до самых мощных, например таких которые используются на сайтах apple.com или flickr.com.
Подборка слайдеров контента, от простых реализаций до самых мощных, например таких которые используются на сайтах apple.com или flickr.com.
 Эпл с помощью своих устройств айфона и айпада, довольно успешно подкинул в веб идею, о том что контент можно не только скролить колесиком мышки, но и хватать его курсором и толкать куда захочется, при этом все это еще и было с приятной анимацией. И вот теперь ребята стали писать плагины на jQuery чтобы реализовать это в браузерах.
Эпл с помощью своих устройств айфона и айпада, довольно успешно подкинул в веб идею, о том что контент можно не только скролить колесиком мышки, но и хватать его курсором и толкать куда захочется, при этом все это еще и было с приятной анимацией. И вот теперь ребята стали писать плагины на jQuery чтобы реализовать это в браузерах.
 Пользователи ещё давным давно привыкли видеть подсказки на странице, допустим подчеркнутый текст скорее всего означает ссылку, текст подчеркнутый пунктиром означает псевдо-ссылку, по нажатию на которую что-то произойдет без перегрузки. Это удобно и приятно. «Javascript now works.» — отличная фраза, чтобы описать сегодняшний веб, объединившись с html5 javascript умеет творить чудеса, и подчеркиванием текста уже не обойтись. Кто-то может нудеть, что хороший интерфейс в подсказках не нуждается, но подсказки были всегда. И сейчас их используют многие, например — самая посещаемая в мире почта Гугла. Там вечно используются подсказки в виде всплывающих окошек с описанием новых фич почты.
Пользователи ещё давным давно привыкли видеть подсказки на странице, допустим подчеркнутый текст скорее всего означает ссылку, текст подчеркнутый пунктиром означает псевдо-ссылку, по нажатию на которую что-то произойдет без перегрузки. Это удобно и приятно. «Javascript now works.» — отличная фраза, чтобы описать сегодняшний веб, объединившись с html5 javascript умеет творить чудеса, и подчеркиванием текста уже не обойтись. Кто-то может нудеть, что хороший интерфейс в подсказках не нуждается, но подсказки были всегда. И сейчас их используют многие, например — самая посещаемая в мире почта Гугла. Там вечно используются подсказки в виде всплывающих окошек с описанием новых фич почты.
 Строки в джаваскрипте такие же полезные операнды как наверно и во всех других языках программирования. Представляют из себя простую группу символов и часто используются для передачи параметров или их хранения. К примеру значения свойств css класса могут храниться в строках или адрес сайта на который нужно будет сделать перенаправление тоже может храниться как строка.
Строки в джаваскрипте такие же полезные операнды как наверно и во всех других языках программирования. Представляют из себя простую группу символов и часто используются для передачи параметров или их хранения. К примеру значения свойств css класса могут храниться в строках или адрес сайта на который нужно будет сделать перенаправление тоже может храниться как строка.
 Мощный слайдер контента на jQuery с большим количеством разнообразхных настроек.
Мощный слайдер контента на jQuery с большим количеством разнообразхных настроек.
 При создании средненьких с точки зрения функционала сайтов, большинство разработчиков привыкли обходиться двумя-тремя JavaScript-событиями – клик, ховер и может быть ещё двойной клик или клик по правой кнопке мыши. Но на сайтах с большими функциональными интерфейсами пользователю всегда предоставляется возможность взаимодействовать с сайтом через клавиатуру. Например, переключать страницы с помощью клавиш. Это удобно и некоторые клавиатурные фичи можно легко привязать к сайту с помощью события onKeyUp.
При создании средненьких с точки зрения функционала сайтов, большинство разработчиков привыкли обходиться двумя-тремя JavaScript-событиями – клик, ховер и может быть ещё двойной клик или клик по правой кнопке мыши. Но на сайтах с большими функциональными интерфейсами пользователю всегда предоставляется возможность взаимодействовать с сайтом через клавиатуру. Например, переключать страницы с помощью клавиш. Это удобно и некоторые клавиатурные фичи можно легко привязать к сайту с помощью события onKeyUp.
 Реализуем чекбоксы в айфоновском стиле с помощью jQuery.
Реализуем чекбоксы в айфоновском стиле с помощью jQuery.
 Для начала небольшая легенда: когда-то, ещё очень, по меркам интернета, давно, в начале эры, того, что сейчас гордо называют Web2.0 жил один дизайнер. Как и все дизайнеры он хотел изменить мир, и вот пришел тот день, когда ему потребовалось нарисовать форму. И дизайнер нарисовал форму, но ему не понравились стандартные элементы форм, которые вместо него рисовал браузер. У дизайнера было мало опыта и он решил нарисовать свои чекбоксы или свои поля ввода, вместо того, чтобы просто хорошо сверстать эту форму. И на все общую беду попался этому дизайнеру добросовестный технолог, который много учился и много работал, чтобы сделать форму, именно такой какой нарисовал её дизайнер. А потом пришли клиенты, которым тоже понравилась нарисованная форма, и с тех пор технологи всего мира тратят кучу времени на никому на самом деле ненужную стилизацию этих форм.
Для начала небольшая легенда: когда-то, ещё очень, по меркам интернета, давно, в начале эры, того, что сейчас гордо называют Web2.0 жил один дизайнер. Как и все дизайнеры он хотел изменить мир, и вот пришел тот день, когда ему потребовалось нарисовать форму. И дизайнер нарисовал форму, но ему не понравились стандартные элементы форм, которые вместо него рисовал браузер. У дизайнера было мало опыта и он решил нарисовать свои чекбоксы или свои поля ввода, вместо того, чтобы просто хорошо сверстать эту форму. И на все общую беду попался этому дизайнеру добросовестный технолог, который много учился и много работал, чтобы сделать форму, именно такой какой нарисовал её дизайнер. А потом пришли клиенты, которым тоже понравилась нарисованная форма, и с тех пор технологи всего мира тратят кучу времени на никому на самом деле ненужную стилизацию этих форм.
 Скорее всего, все знают о библиотеках sIFR3 и FLIR они позволяют
использовать любой шрифт на сайте, однако установку этих библиотек, вряд ли можно назвать легкой, по-крайней мере, с моей точки зрения.
Скорее всего, все знают о библиотеках sIFR3 и FLIR они позволяют
использовать любой шрифт на сайте, однако установку этих библиотек, вряд ли можно назвать легкой, по-крайней мере, с моей точки зрения.
sIFR, например, использует не только дваваскрипт, но и браузерный флеш плагин, а еще чтобы создать файл шрифта необходимо использовать какой-нибудь флеш редактор, например, адоди флеш. FLIR вообще требует, наличие PHP (причем, желательно пятого), как все уже догадались там основной трюк происходит на стороне сервера, он подготавливает картинку и в нужных местах заменяет текст подготовленной картинкой. Привычный метод, но зачем грузить сервер понапрасну.
 LightBox JS — скрипт, позволяющий отображать изображения на веб-страничках. Легко подключается и настраивается.
LightBox JS — скрипт, позволяющий отображать изображения на веб-страничках. Легко подключается и настраивается.
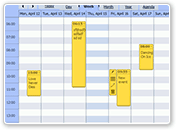
 Иногда бывает просто необходимо составить список заданий и выделить под них время. Ну допустим, дизайнер рисует два макета, верстальщик пока делает старый проект, программист вообще прохлаждается, а у менеджера в два часа встреча. Чтобы каждый человек знал что происходит, человечество придумало календари (органайзеры). Сейчас их можно встретить среди различных сервисов, которые предоставляют Яндекс или Гугл, ну или допустим Apple's iCal и вот еще компания DHTMLX сделала очень удобный календарь на джаваскрипте.
Иногда бывает просто необходимо составить список заданий и выделить под них время. Ну допустим, дизайнер рисует два макета, верстальщик пока делает старый проект, программист вообще прохлаждается, а у менеджера в два часа встреча. Чтобы каждый человек знал что происходит, человечество придумало календари (органайзеры). Сейчас их можно встретить среди различных сервисов, которые предоставляют Яндекс или Гугл, ну или допустим Apple's iCal и вот еще компания DHTMLX сделала очень удобный календарь на джаваскрипте.
 Ещё один способ подсказывать юзерам прежде, чем они на что-либо нажмут.
Ещё один способ подсказывать юзерам прежде, чем они на что-либо нажмут.
 Иногда бывает поставишь какую-нибудь картинку с другого сайта у себя, ну например аватар какой-нибудь или с Яндекс-фоток ссылку на изображение, а она потом изменится и на сайте пустого тег img каждый браузер отображает по-разному.
Иногда бывает поставишь какую-нибудь картинку с другого сайта у себя, ну например аватар какой-нибудь или с Яндекс-фоток ссылку на изображение, а она потом изменится и на сайте пустого тег img каждый браузер отображает по-разному.
 Играемся с :nth-child()
Играемся с :nth-child()
 Все написанные программы с момента создания обрабатывают данные, самыми разными способами и самые разные данные, но суть их работы заключается в обработке данных. Чтобы быстро обрабатывать данные нужно где-то удобно их хранить, нужна такая штука типа оперативки на компе, маленькая, быстрая и чтобы удобно было чистить.
Все написанные программы с момента создания обрабатывают данные, самыми разными способами и самые разные данные, но суть их работы заключается в обработке данных. Чтобы быстро обрабатывать данные нужно где-то удобно их хранить, нужна такая штука типа оперативки на компе, маленькая, быстрая и чтобы удобно было чистить.