→ Тач слайдеры на jQuery (скролеры контента)
Эпл с помощью своих устройств айфона и айпада, довольно успешно подкинул в веб идею, о том, что контент можно не только скролить колесиком мышки, но и хватать его курсором и толкать куда захочется, при этом все это еще и было с приятной анимацией. И вот теперь ребята стали писать плагины на jQuery чтобы реализовать это в обычных десктопных браузерах.
На всякий случай тут есть более свежая подборка тач-слайдеров.
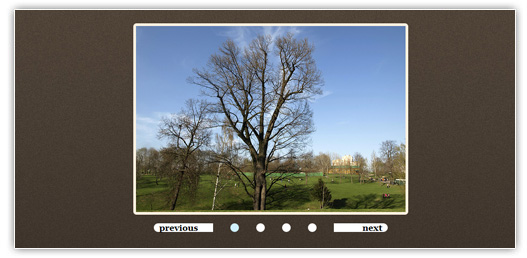
TouchSlider

TouchSlider — javascript библиотека для скролинга галерей, реализации слайдеров, путем перетаскивания контента. Самое прикольное, из того, что есть наверно.
Fotorama

Крутая штука. Очень приятная анимация. Фоторама — платный продукт. Для использования Фоторамы в интернете надо получить лицензию. При этом надо заметить, что автор не несёт ответственности за любой ущерб от использования Фоторамы. В общем, аккуратней :-).
Roto slider

Roto slider — фото скроллер, имеет реализацию вертикального скролинга. Впринципе, возможно пересаскивать любой html контент.
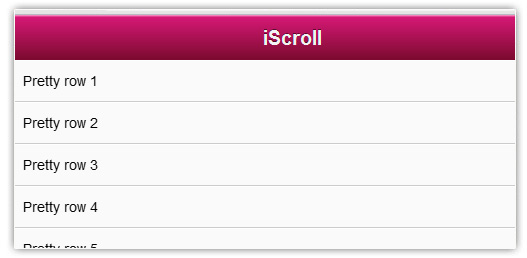
iScroll 4

iScroll 4 — по сути просто список элементов, которые можно скролить как на айфоне с характерной инерцией — анимацией. Кстати, используется на сайте Эплов.
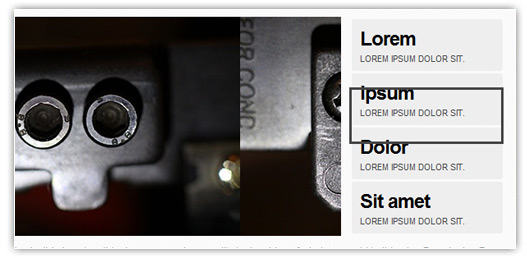
GALLERIA

GALLERIA — анимации во время скролинга нету, но жесты для тач устройств поддерживаются. Поддерживаются темы оформления, бесплатные и платные.
Dragdealer JS

Скачать можно на Google code.
iosSlider – Touch Enabled jQuery Horizontal Slider Plugin

Скачать iosSlider можно с Гитхаба. На сайте с примером, есть описание большого количества опций и настроек и, конечно, описание лицензии.