→ Выпадающий блок, оверлэй с jQuery
Оверлэй
В общем-то, уже есть большое количество плагинов в которых реализован удобный оверлэй, например:
- «галерейный» плагин FancyBox
- FaceBox — «фейсбуковский» лайтбокс
- jQuery Tools Overlay
- чисто-джаваскриптовое мощное решение Highslide.js
- Ну и практически во всех jQuery галереях
Но о них и потом можно поговорить
А сейчас попробуем сами написать простой сниппет, реализующий выпадающий блок с оверлэем.
Итак, во-первых, представим будущую структуру:

допустим уже есть какая-то конструкция (вёрстка) в котороой предусмотрен кликабельный элемент, после клика по которому будет появляться скрытый блок. Напишем html-разметку этого блока:
html
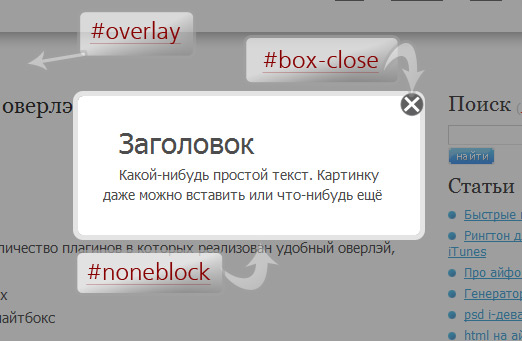
<div class="overlay" id="overlay" style="display:none;"></div><!--это фоновый блок, тот самый оверлэй-->
<div class="nonebox" id="nonebox"><!--это блок который мы изначально скрываем-->
<a class="box-close" id="box-close"></a><!--если клкаем сюда блок закрывается-->
<h1>Заголовок</h1>
<p>Какой-нибудь контент. Обычный текст и т.д.</p>
</div>
CSS
Теперь запишем правила для разметки:
1) В первую очередь опишем фоновый блок:
- .overlay{
- background:transparent url(images/overlay.png) repeat top left;
- position:fixed; /* фиксим и далее растягиваем на весь экран*/
- top:0px;
- bottom:0px;
- left:0px;
- right:0px;
- z-index:100; /* поднимем его выше основной разметки*/
- }
2) Правила для выпадающего блока:
-
.nonebox{
-
position:fixed;
-
top:-300px;
-
left:35%;
-
right:35%;
-
background:#fff;
-
color:#4d4d4d;
-
padding:20px;
-
border:5px solid #e4e4e4;
-
padding:25px;
-
z-index:101; /* а его выше фонового блока*/
- }
3) И еще есть элемент после клика по которому наш блок будет закрываться:
-
a.box-close{
-
float:right;
-
width:26px;
-
height:26px;
-
background:url('images/close.png') repeat top left;;
-
margin:-30px -30px 0px 0px;
-
cursor:pointer;
-
- }
Javiscript (jQuery)
Теперь самое интересное — джаваскрипт.
Как всегда:
а) Подключаем jQuery.js;
б) Пишем небольшой сниппет ↓
$(function() {$('#click-elem').click(function(){// добираемся до элемента по которому будем кликать$('#overlay').fadeIn('fast',function(){// после клика запускаем наш оверлэй$('#nonebox').animate({'top':'160px'},500);// а теперь аккуратно выводим наш блок});});$('#box-close').click(function(){// кликаем по элементу который всё это будет закрывать, также здесь можно добавить сам оверлэй, чтобы по клику вне блока, всё сворачивалось.$('#nonebox').animate({'top':'-300px'},500,function(){// убираем наш блок$('#overlay').fadeOut('fast');// и теперь убираем оверлэй});});});Source Code Highlighter
Некоторые говорят, что в IE не работает. В скачиваемом примере не указан доктайп, для IE его, конечно же, надо указывать, например: <!DOCTYPE html>