→ Как делать табы на jQuery
Для начала нам потребуется такая разметка:
- <div class="i-tab">
- <ul class="nav">
- <li>Tab 1</li>
- <li>Tab 2</li>
- <li>Tab 3</li>
- <li>Tab 4</li>
- <li>Tab 5</li>
- </ul>
-
- <ul class="tab-content">
- <li>Tab content 1</li>
- <li>Tab content 2</li>
- <li>Tab content 3</li>
- <li>Tab content 4</li>
- <li>Tab content 5</li>
- </ul>
- </div>
*То есть предалагется взять два независимых списка, в которых одинаковое количество элементов, и элементы соотсветствуют друг другу.
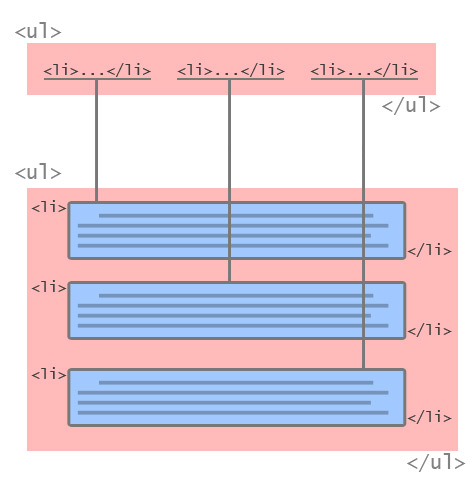
Визуально структура выглядит вот так:

Некоторых людей, кстати такая структура неустраивает, потому что на первый взгляд кажется, что отсутствует семантическая связь между самим заголовком и содержимым вкладки. В этом случае, получается, что у нас задействованы два независимых списка. Однако, я никогда не сталкивался на деле с минусами такой структуры, наоборот независимость между заголовком и содержимым вкладки позволяла делать общую структуру более гибкой.
Напишем по вкусу css для этой разметки.
На самом деле CSS может быть любым, можно сделать и вертикальные табы и горизонтальные. Можно даже разнести загловки табов и сами вкладки в разные части страницы. Поэтому предалагаю не останавливаться на нем, здесь мы хотим посмотреть на сниппет.
CSS (кликабельно)
Теперь самое интересное и простое, то есть js:
Как всегда подключаем jQuery
<script type="text/javascript" src="jQuery.js"></script>
<script type="text/javascript" src="jQuery.js"></script>
- $(function() {
- // Добавим сразу же видимость первым элементам табов
- $('ul.i-tab li:first').addClass ('active');
- $('ul.tab-content li:first').css ('display', 'block');
- // Добавим «кликнутому» элементу класс .active
- $('ul.i-tab').delegate('li:not(.active)', 'click', function() {
- // И удалим у предыдущего
- $(this).addClass('active').siblings().removeClass('active')
- .parents('.tabs').find('ul.tab-content li').hide()
- // Посчитаем по какому по счету табу мы кликнули
- // и откроем соотвествующий элемент
- .eq($(this).index()).fadeIn('slow');
- })
- })
*Таким образом, мы конечно изобрели велосипед, и почти зря потратили время, но зато напрягли мозги на тему табов, а напрягать мозг как известно очень полезно.