→ Директива @import
Допустим, какой-нибудь main.css, после долгой с ним работы, стал неприлично большим. Как следствие поиск нужной строки в нем стал занимать непозволительно долгий промежуиток времени. В этом случае можно, конечно, отформатировать его, но у нас же main.css очень большой, и форматирование может оказаться бесполезным. Например, вот как правильно разместить имена стилей, в алфавитном порядке или согласно иерархии? Когда стилей много, искать все равно сложнее. Удобным решением, может быть, использование нескольких css файлов. А в каком-нибудь результирующем собирать все остальные. Вот как раз директива @import позволяет это делать.
Пользоваться ей просто, синтаксис такой:
<style type="text/css">
@import url("style.css");
/* Подключаем внешний файл */
body {font-size:100.01%; background:#000;}
</style>
Таким образом, можно реализовать модульный принцип. Это очень удобно, учитывая, что при использовании этой директивы можно указывать устройства, для которых будет работать подключаемый модуль (*.css).
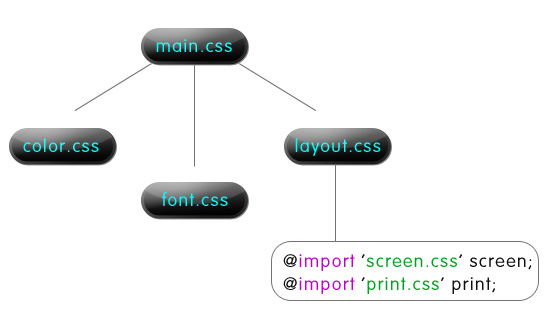
Попробуем организовать main.css следующим образом:

То есть разобьем его на три файла: color.css, font.css, layout.css. Они будут соответственно отвечать за цветовую схему сайта, шрифтовую и за расположение блоков на странице. Для файла layout.css можно создать две версии: для вывода на печать и для вывода на экран. Назовем их соответственно: print.css и screen.css. Теперь их можно подключить таким образом, чтобы мы получили хорошо организованную схему css, которую удобно контролировать и получать разный лэйаут странички при печати и при выводе на экран.(звездочка)
Кстати, благодаря медиатипам организовывать стили можно по-разному:
- all — для всех, это используется по умолчанию;
- handheld — Для КПК и мобильных гаджетов;
- print — отвечает за вывод на устройства печати;
- projection — для вывода на проекторы;
- screen — экран монитора;
- tv — для вывода tv-выход.