→ Подборка он-лайн сервисов для работы с кодом
Иногда проще тыкнуть в ссылку и открыть редактор, чтобы проверить какую-нибудь быструю придумку, чем открывать десктопное приложение. Или же бывает нужно скинуть кому-нибудь сслыку на свою идею, например, какую-нибудь джаваскриптовую анимацию или новый трюк на html5/css3. Для этого люди придумали онлайн редакторы. Здесь собраны, на мой взгляд, самые популярные и полезные текстовые онлайн редакторы.
Dabblet
Dabblet — интерактивная площадка для развлечений на css3 и html5. Использует автоматическую подстановку префиксов css3. К примеру, в нем не надо 4 раза писать одно и тоже свойство border-radius с разными префиксами браузеров. О кроссбраузерности позаботится сам dabblet, его еще можно скачать себе с гитхаба.
CodePen
CodePen — строго говоря, это не онлайн редактор, а такой своеобразный Dribble, где можно посмотреть кучу клевых примеров с исходным кодом и наваять, какие-нибудь свои клиентские поделки. Попробуйте, он клевый.
JS Fiddle
Хороший, удобный редактор, с возможностью подключения кучи библиотек, (jQuery, Mootools, Dojo и др.). Отлично подходит чтобы отладить какой-нибудь js-сниппет или скрипт. Умеет классно расшаривать примеры.
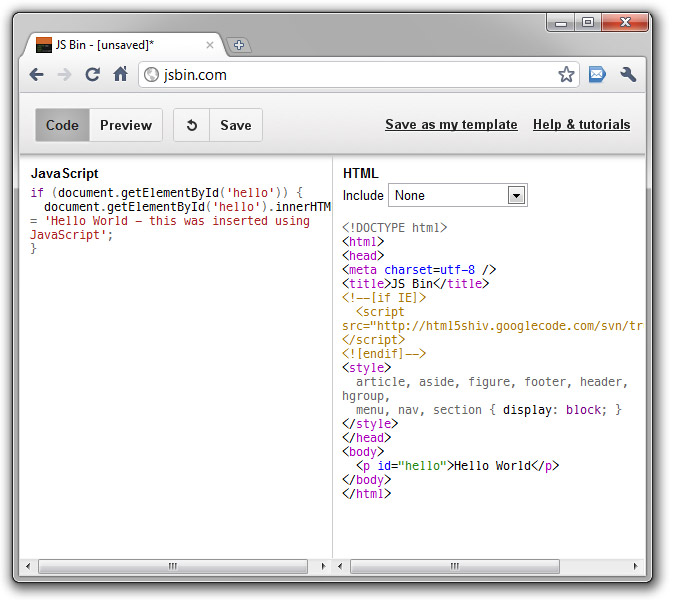
JSBin
Редактор сфокусирован в основном на джаваскрипте, можно интегрировать различные библиотеки, jQuery различных версий, Prototype и другие. Можно составить скрипт, посмотреть результат и сохранить его
Примерочная
Она не такая навороченная как jsBin и
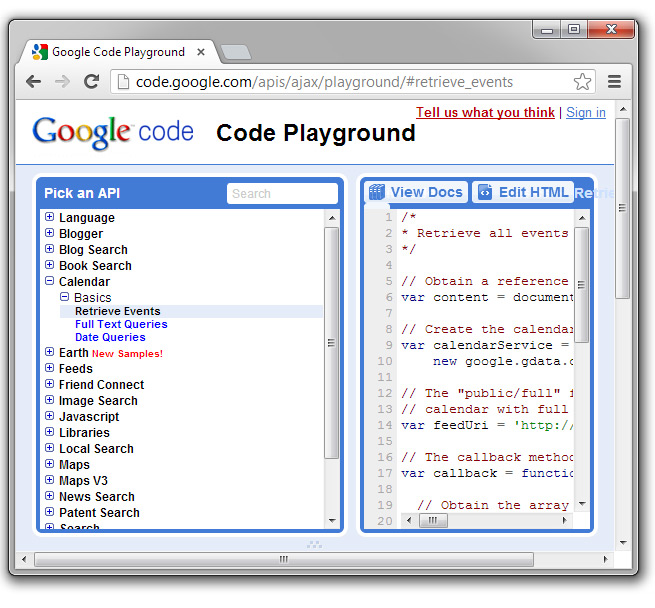
Google Code Playground
Продукт от Гугла для совместного тестирования кода джаваскрипта. Поддерживает популярные библиотеки jQuery, jQueryUI, MooTools, Dojo, Prototype, Scriptaculous и умеет расшаривать свои примеры. Но есть и недостатки, почему-то не поддерживает кирилицу, хотя в описание и сказано про кодировку utf-8.
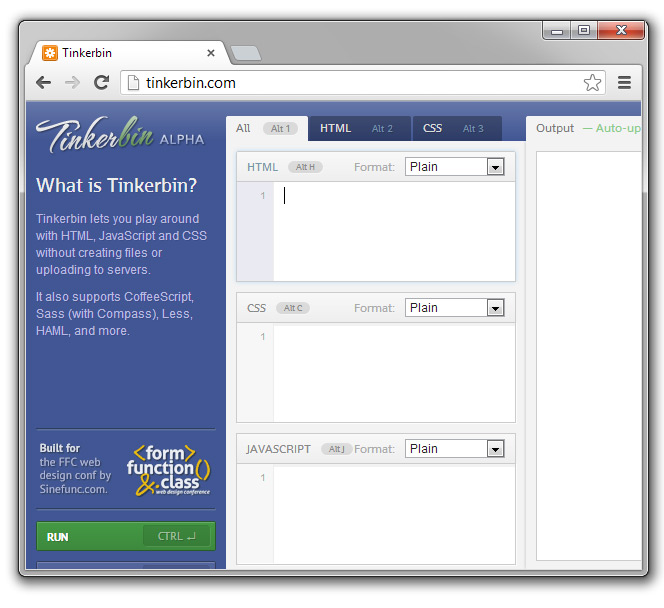
Tinkerbin
Этот редактор помимо стандартных js, html, css поддерживает еще и sass, haml, less, CoffeeScript и еще какие-то вещи. Мощный онлайн редактор, есть даже горячие клавиши для переключения между табами, для запуска примера.
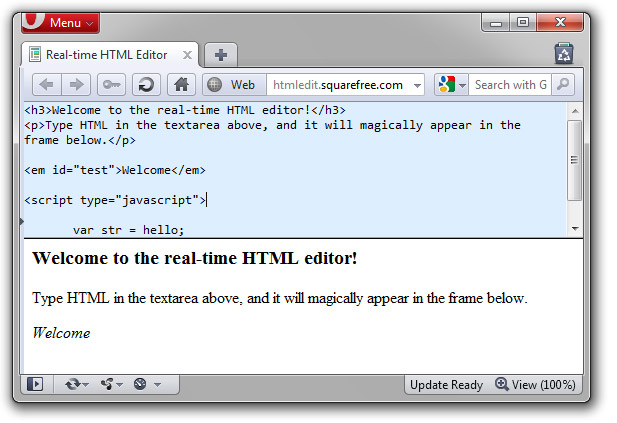
HTMLedit
Судя по названию видно, что редактор нацелен на редактирование html, в верхней части вводим код, в нижней моментально видим результат.
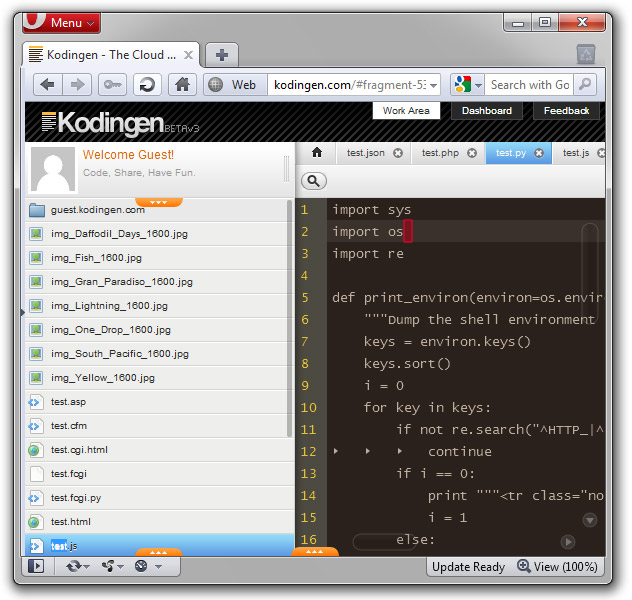
Kodingen
Наверно это самый мощный редактор из представленных здесь. В нём можно редактировать файлы: .js, .html, .php, .py, .json и другие. Есть возможность совместной работы над одним проектом, с помощью SVN (такая возможность даётся при регистрации). При открытии файла можно выбрать цветовую тему. Кроме подсветки синтаксиса есть и другие приятные мелочи: нумерация строк, шаблоны и др.
PractiCode
Простой редактор для того чтобы быстро проверить пару CSS правил или какой-нибудь грязный код. В общем, со своими задачами справляется.

http://www.landofcode.com/online-code-editor.php/
JS компрессор
Удобная штука — сжимает код.
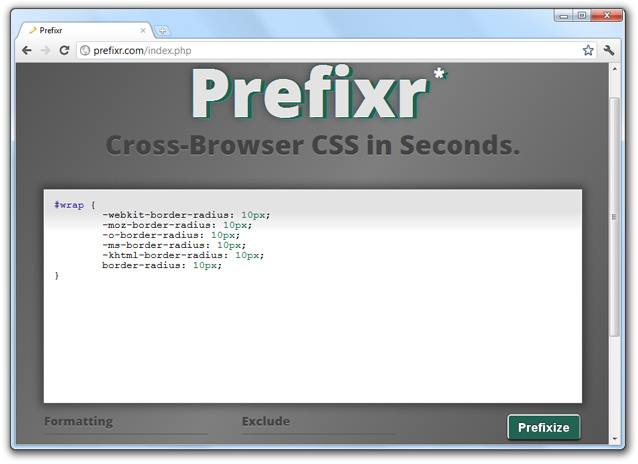
Cross-Browser css Prefixer
Кроссбраузерно расписывает правила css3, например, написав правило border-radius, можно получить кроссбраузерно расписанное это правило со всеми вендорными префиксами. В отличии от dabblet, css Prefixer наглядно это расписывает.
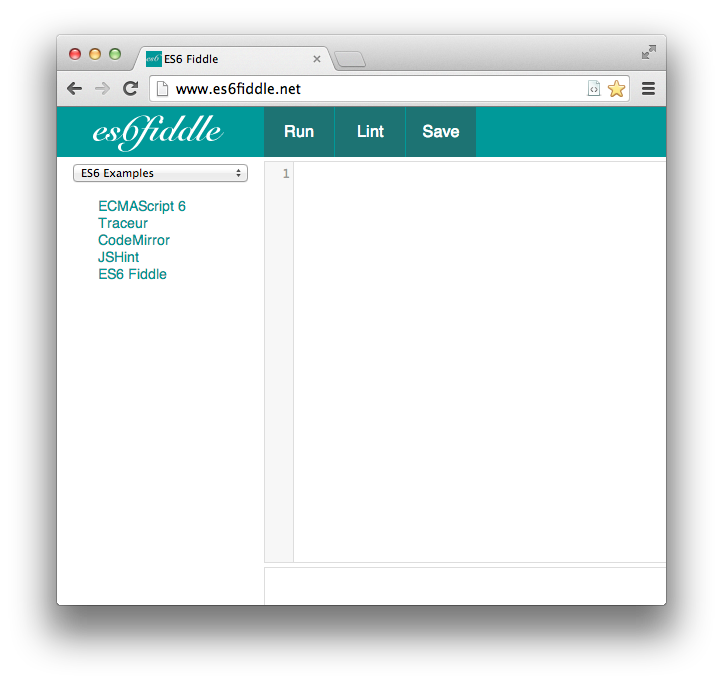
ECMAScript 6
Для гурманов джаваскрипта — здесь можно потестить новые особенности ECMAScript 6.