→ Чекбоксы в айфоновском стиле

Поставить к себе на сайт такие чекбоксы очень просто, потому что, всё уже реализовали за нас и остаётся только всё правильно подключить.
Во-первых подключаем в разделе <head>: jquery.js, плагин для чекбоксов iphone-style-checkboxes.js и css-файл в котором будут описаны правила для будущих chekbox'ов
- <script src="jquery.js" type="text/javascript" charset="utf-8"></script>
- <script src="iphone-style-checkboxes.js" type="text/javascript" charset="utf-8"></script>
- <link rel="stylesheet" href="style.css" type="text/css" media="screen" charset="utf-8" />
Далее активируем подключенный плагин:
- <script type="text/javascript" charset="utf-8">
- $(document).ready(function() {
- $(':checkbox').iphoneStyle();
- });
- </script>
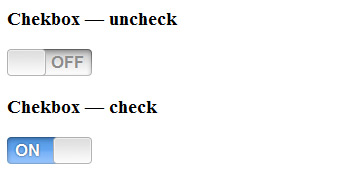
После того как подключили скрипты и один описанный выше CSS-файл, можно уже увидеть результаты:
Пример html-разметки
- <h3>Chekbox — uncheck</h3>
- <input type="checkbox" />
- <h3>Chekbox — check</h3>
- <input type="checkbox" checked="checked" />
Ну и собственно всё, смотрим:
или скачиваем: