→ Полосатый фон для сайта
Когда используешь на сайте в качестве фона какой-нибудь полосатый ритм, то иногда не знаешь точно какой именно фон нужен сайту, вроде сделал всё как надо, а под конец кажется, что вот именно тут этот ритм не подходит надо чуть по-другому, рисовать заново в фотошопе фон очень утомительно. Проще воспользоваться каким-нибудь сервисом генерации фона для сайта, а потом передать картинку верстальщику и все будут счастливы. Вот специально для таких ситуаций в интернете есть сервисы позволяющие с помощью всяческих элементов интерфейса типа «ползунков» и «колорпикеров» настроить нужный полосатый фон:
Итак:
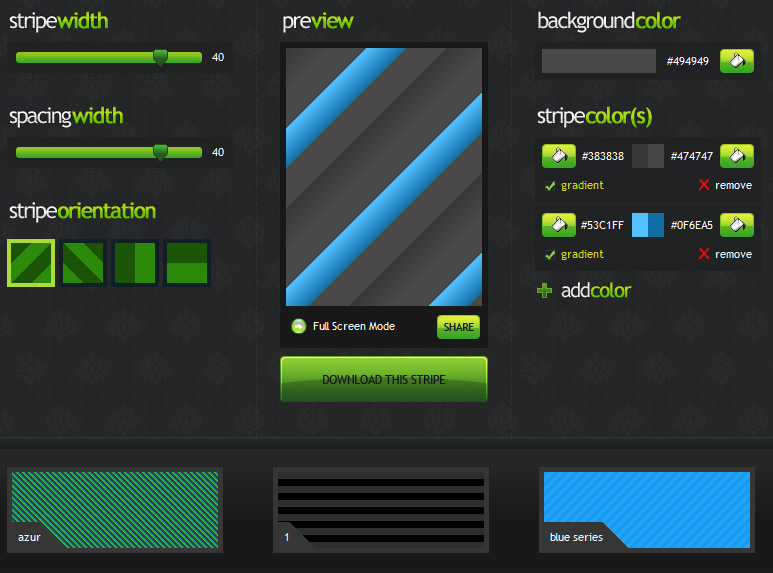
Stripemania

На Stripemania можно сделать большое множество цветовых решений, которые будут повторяться в заданном вами ритме. Также можно задать ширину и вектор направленности полосок, увеличить/уменьшить отступы между ними, изменить цвет фона и еще можно настроить градиент из двух цветов в пределах одной полосы.
Stripe Generator

На Stripe Generator в общем-то аналогичные возможности, также можно изменять ширину, цвет фона, угол наклона полосок
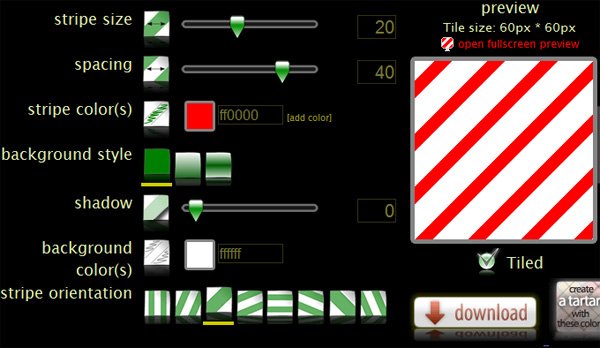
Tartanmaker

Tartanmaker.com имеет совершенно по-другому оформленный интерфейс, чем у двух его конкурентов, но это не мешает все также справляться с задачей, для которой он был создан — делать полосатые фоны для сайтов.
На выходе, после того как мы настроили нужный нам фон, все три сервиса дают картинку в формате gif или png, и если надо заполнить всю заднюю часть сайта получившимся фоном, то нунжо всего лишь написать в css такое правило:
- body {
- background-image:url('background.jpg');
- }
Примеры фонов для сайта
 |
 |
 |
 |
 |
 |
 |
 |
 |