→ Стилизация элементов формы
Для начала небольшая легенда: когда-то, ещё очень, по меркам интернета, давно, в начале эры, того, что сейчас гордо называют Web2.0 жил один дизайнер. Как и все дизайнеры он хотел изменить мир, и вот пришел тот день, когда ему потребовалось нарисовать форму. И дизайнер нарисовал форму, но ему не понравились стандартные элементы форм, которые вместо него рисовал браузер. У дизайнера было мало опыта и он решил нарисовать свои чекбоксы или свои поля ввода, вместо того, чтобы просто хорошо сверстать эту форму. И на все общую беду попался этому дизайнеру добросовествный технолог, который много учился и много работал, чтобы сделать форму, именно такой какой нарисовал её дизайнер. А потом пришли клиенты, которым тоже понравилась нарисованная форма, и с тех пор технологи всего мира тратят кучу времени на никому на самом деле ненужную стилизацию этих форм.
Ради экономии времени результаты своих трудов технологи оставили своим потомкам:
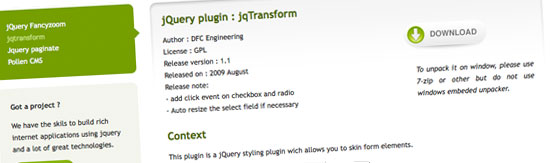
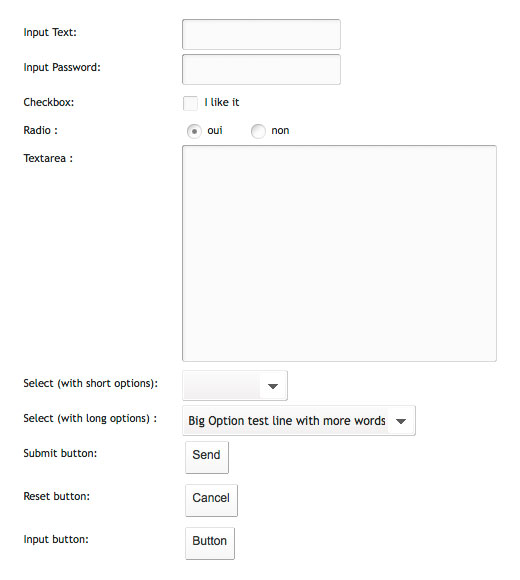
1) jqTransform
Пример:

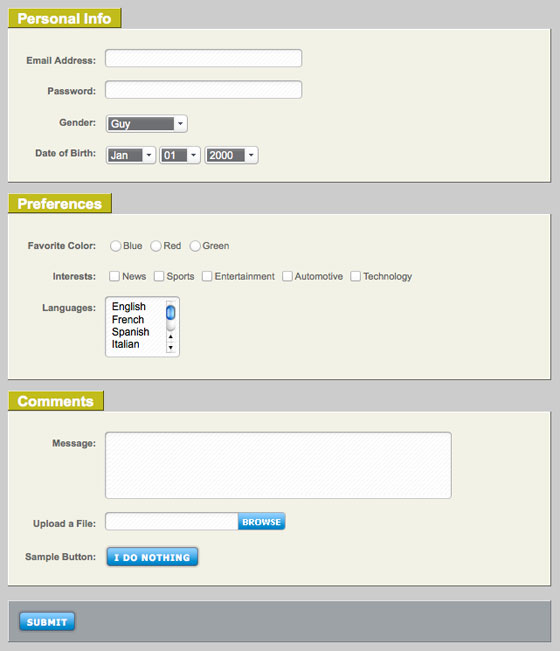
2) Niceforms
Пример:

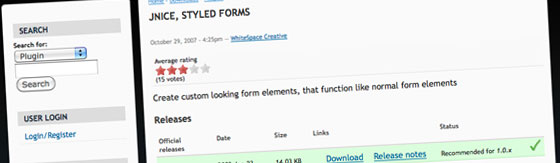
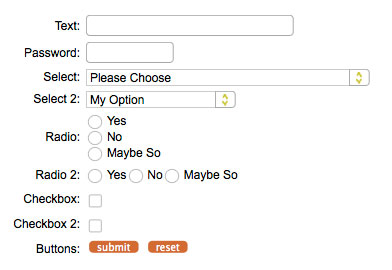
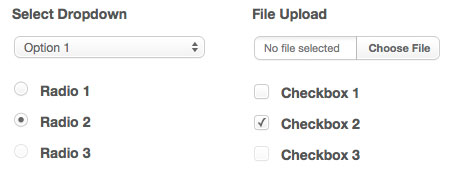
3) jNice
Пример:

4) CRIR
Пример:

5) Uniform
Пример:

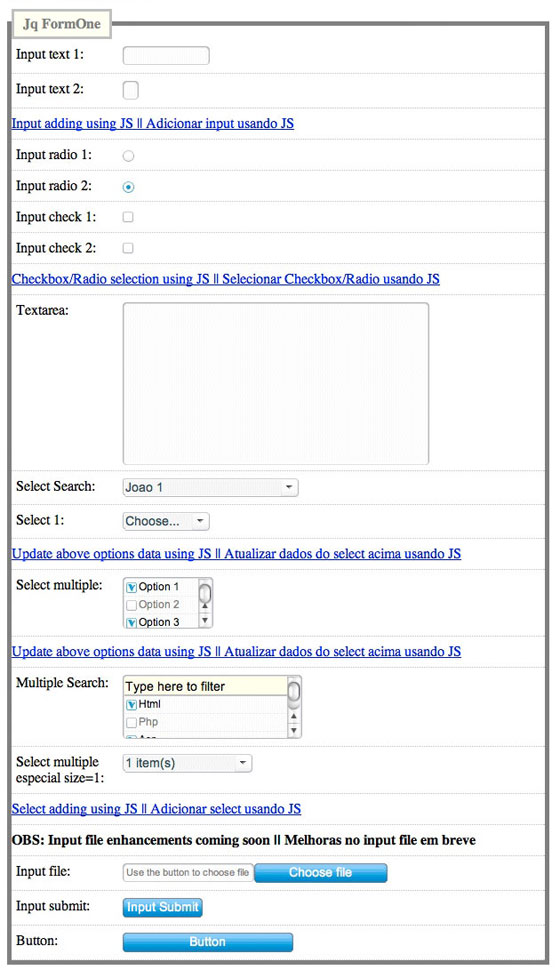
6) jQuery FormOne
Пример:

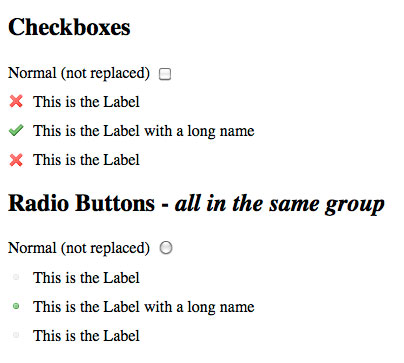
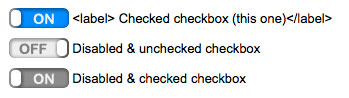
7) jQuery Checkbox
Стилизует чекбоксыПример:

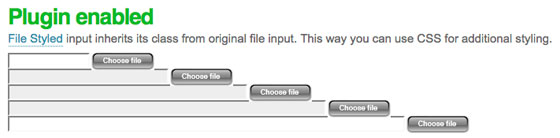
8) File Style
Стилизует загрузчики файловПример: