→ Забиваем на осла и других дураков
Иногда так хочется сделать все такое оптекамое и красивое, но когда начинаешь рисовать понимаешь, что это потом надоест верстать и вообще сайт может без этих скруглений обойтись, а когда уже верстаешь все-таки начинаешь резать эти маленькие уголки, ставить лишние дивы и спаны или какие-нибудь другие тэги, писать новые строчки в CSS. Потом открывешь это всё в осле и видишь, что где-то что-то съехало на пиксель, потом создаешь специальные стили для осла, ну и так далее, волокиты много. И в голове иногда сумбур наступает, появляются такие как бы весы, на одной чаще большое желание положить болт на IE и воспользоваться свойством - border-radius, а на другой сомнения, а вдруг пользователей с ie будет много.
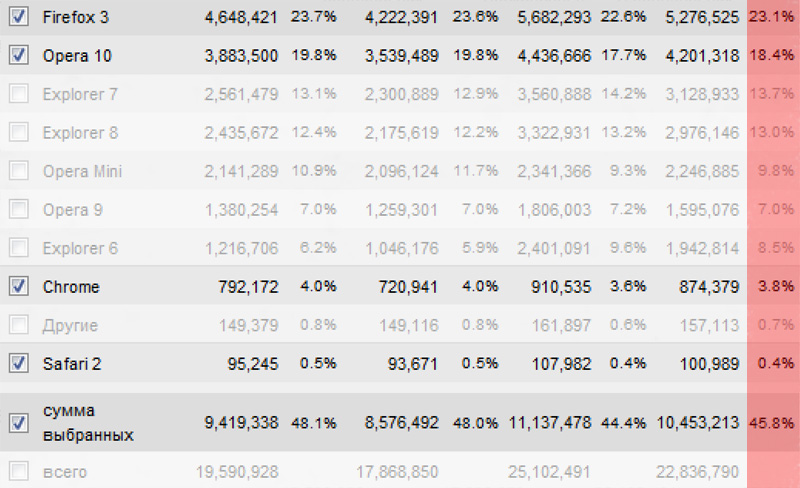
Нужно посчитать, что получится. Зайдем на ЛайвИнтернет и посмотрим статистику современных браузеров. Какая у них аудитория?

Судя по статистике, популярные из современных браузеров, занимают довольно высокие позиции.
| Firefox | 23.1% |
| Opera 10 | 18.4% |
| Chrome | 3.8% |
| Safari 2 | 0.4% |
В сумме это 45.8 % близко к половине
ествественно эта цифра будет постоянно расти и скоро перевалит за половину
Для этих браузеров можно написать такой класс, используя соотвествующие вендорные префиксы:
.border-radius-corn {border-radius: 3px; /* это опера 10 поддерживает, круто да? */-moz-border-radius: 3px; /* Это для лисы */-webkit-border-radius: 3px; /* это для сафари и хромика */-khtml-border-radius: 4px; /* есть такой еще браузер — Konquerer :-) */}
Теперь остаётся самое простое —прикинуть на эти весы в голове, кто будет заходить на сайт и решить.
Я всё уже решил :-)
