→ position:relative и overflow:scroll в IE6
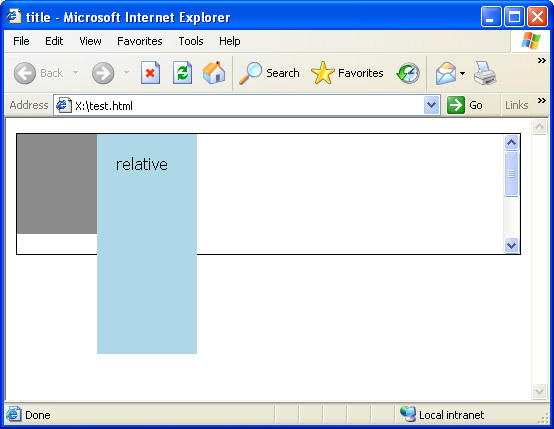
Когда в блоке ограниченной высоты со свойством overflow:scroll появляется блок со свойством: position:relative превыщающий его по размерам,
то все нормальные браузеры просто его скрывают и показывают по мере прокрутки скрола, но творение ребят из Редмонда выкидывает его за пределы родительского блока.
Вот так:

И код такой структуры, соответственно выглядит вот так:
CSS
#box { height:120px; border:1px solid #000; overflow:auto; } #div1 { height:100px; background-color:#8c8c8c; float:left; width:80px; } #div2 { position:relative; height:180px; background-color:lightblue; color:#000; font-family:Tahoma; padding:20px; width:60px; float:left; }
И разметка такой структуры
<div id="box">
<div id="div1"></div>
<div id="div2"></div>
</div>
Для того, чтобы поправить такой «баг» достаточно родительскому блоку #box дописать правило: position:relative:
#box { position:relative; height:120px; border:1px solid #000; overflow:auto; }