→ Скругленные однопиксельные уголки
Иногда скругления уголков нужно лишь обозначить, в этом случае используют, однопиксельное скругление уголков. И можно обойтись без графики, а просто средствами простого html, если построить одну не затейливую конструкцию:
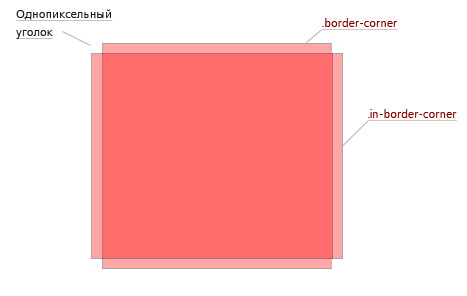
Прикидывая в уме, как может выглядеть такая контрукция, то первое, что приходит на ум. Это вот что:

Такую разметку можно реализовать используя, недокуметированное свойство CSS — отрицательный «margin» у всего лишь одного дополнительного вложеннего элемента.
padding: 1px 0;
margin: 0 1px;
background: #fda8a3;
}
И свойства для вложенного элемента: ↓
.in-border-corner {margin: 0 -1px;
background: #fda8a3;
}
Пример
Можно таким же образом, скруглить уголки и у инлайнового элемента с помощью дополнительного свойства .inline-block
Добавим дополнительный класс .inlines ↓
.inlines {display: inline-block;
}
.inlines .in-border-corner {
display: inline-block;
}
Можно по вкусу прописать отступы, и добавить этот класс внешнему элементу:
Вот так:
- <span class="border-corner inlines">
- <span class="in-border-corner">
- Я инлайновый элемент
- </span>
- </span>