Зеркальное отображение изображения с помощью CSS3
С помощью CSS3 можно по-разному играться, например можно перевернуть или отразить изображение, вот таким правилом:
img { -moz-transform: scaleY(-1); -o-transform: scaleY(-1); -webkit-transform: scaleY(-1); transform: scaleY(-1); filter: FlipV; -ms-filter: "FlipV"; }
Не забудем, что эффект будет видно, лишь в тех браузерах, которые поддерживают свойство CSS3 transform.
Результат:
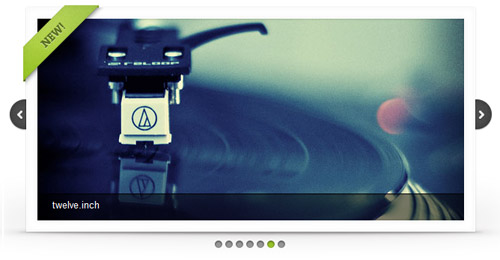
Было:

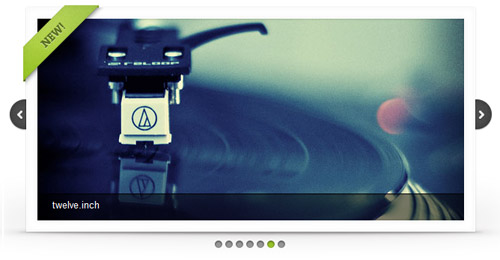
Стало:

С помощью этого правила можно придумать html консрукцию, которая используя одно и то же изображение, будет имитировать эффект мокрого пола.
Ну и также можно переориентировать отражение по горизонтали:
img { -moz-transform: scaleX(-1); -o-transform: scaleX(-1); -webkit-transform: scaleX(-1); transform: scaleX(-1); filter: FlipH; -ms-filter: "FlipH"; }