→ 20 подсказок и гайдеров на jQuery
Пользователи ещё давным давно привыкли видеть подсказки на странице, допустим подчеркнутый текст скорее всего означает ссылку, текст подчеркнутый пунктиром означает псевдо-ссылку, по нажатию на которую что-то произойдет без перегрузки. Это удобно и приятно. «Javascript now works.» — отличная фраза, чтобы описать сегодняшний веб, объединившись с html5 javascript умеет творить чудеса, и подчеркиванием текста уже не обойтись. Кто-то может нудеть, что хороший интерфейс в подсказках не нуждается, но подсказки были всегда. И сейчас их используют многие, например — самая посещаемая в мире почта Гугла. Там вечно используются подсказки в виде всплывающих окошек с описанием новых фич почты.
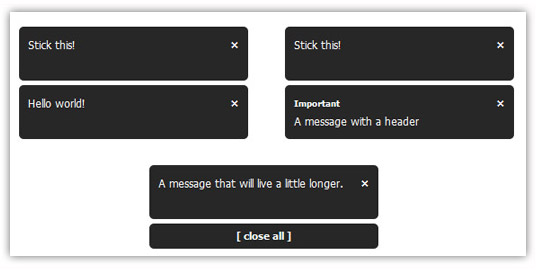
jGrowl

Coda Popup Bubbles

jQuery Horizontal Tooltips Menu
как видно из названия плагин для описания пунктов горизонтального меню.
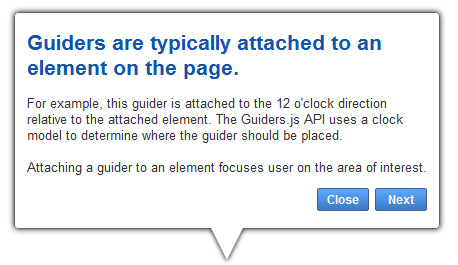
Guiders JS
последовательное описание действий.
jQuery (mb)Tooltip

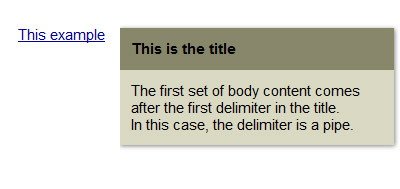
qTip

JavaScript Kit Tooltip

jQuery Awesomeness

Popup Bubble

jQuery Tools

Simpletip

vTip

Digg-style post sharing tool with jQuery

BeautyTips

clueTip

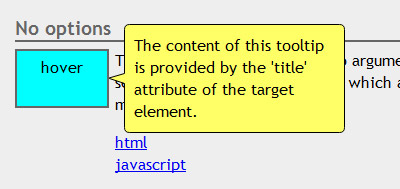
Easiest jQuery Tooltip Ever
на странице реализовано три варианта.
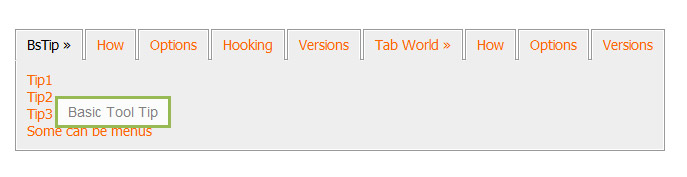
BsTip

Colortip (jQuery Tooltip Plugin)
Разноцветные подсказки — просто настроивать.
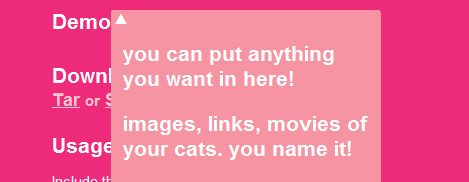
Pop!
Выпадающий блок исчезающий при клике по любому другому объекту на странице
Cool Tips
Выпадающий блок исчезающий при клике по любому другому объекту на странице